Stores developed with Store Framework are integrated with Site Editor, which works as a Content Management System (CMS). Other features like Page, Style, and Banner management are also available.
To build and configure your Store Framework website using CMS, you will use the following:
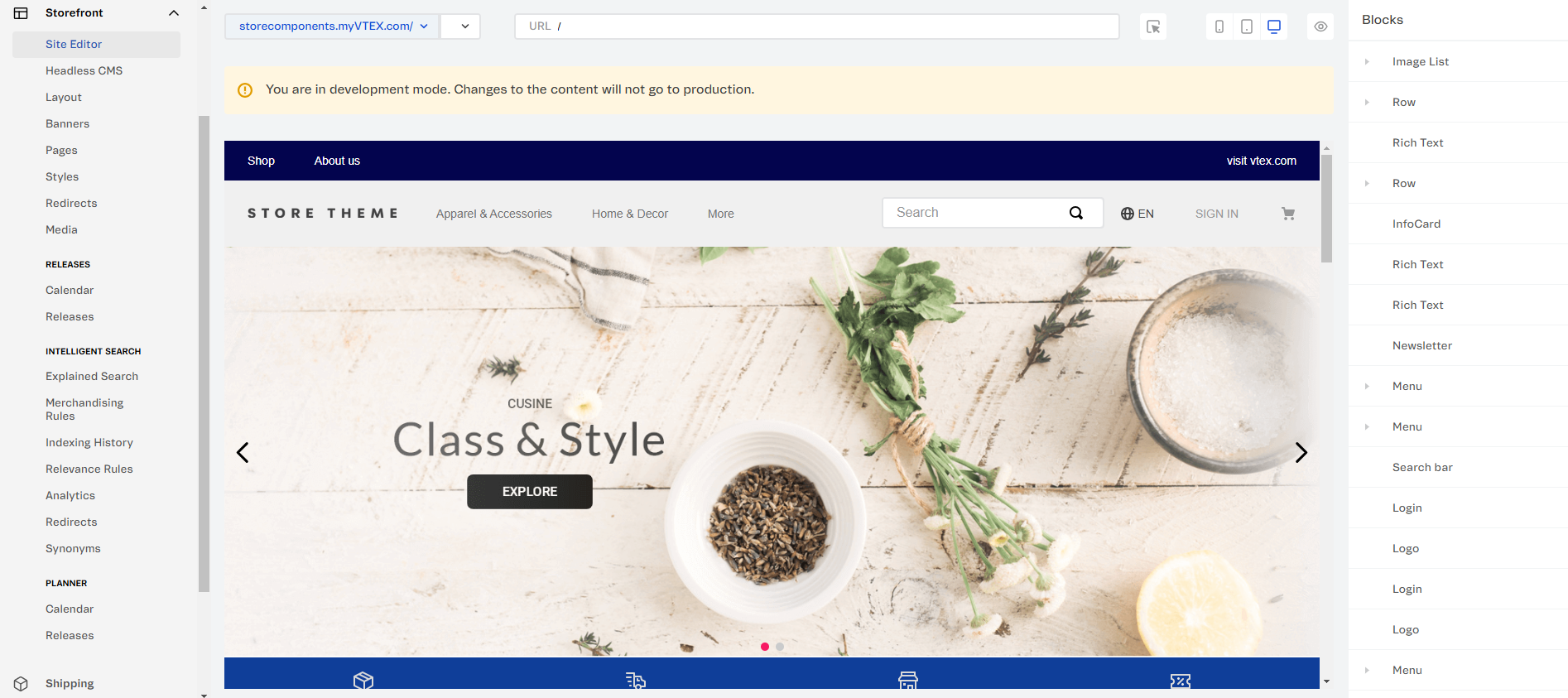
Site Editor
Site Editor is a graphical interface for managing storefront content. It allows you to create, edit, publish, and schedule storefront components and behavior changes.
With an intuitive interface in the VTEX Admin, Site Editor reflects the blocks defined in the Store Theme, allowing anyone to make store content and layout changes without having to edit the code.

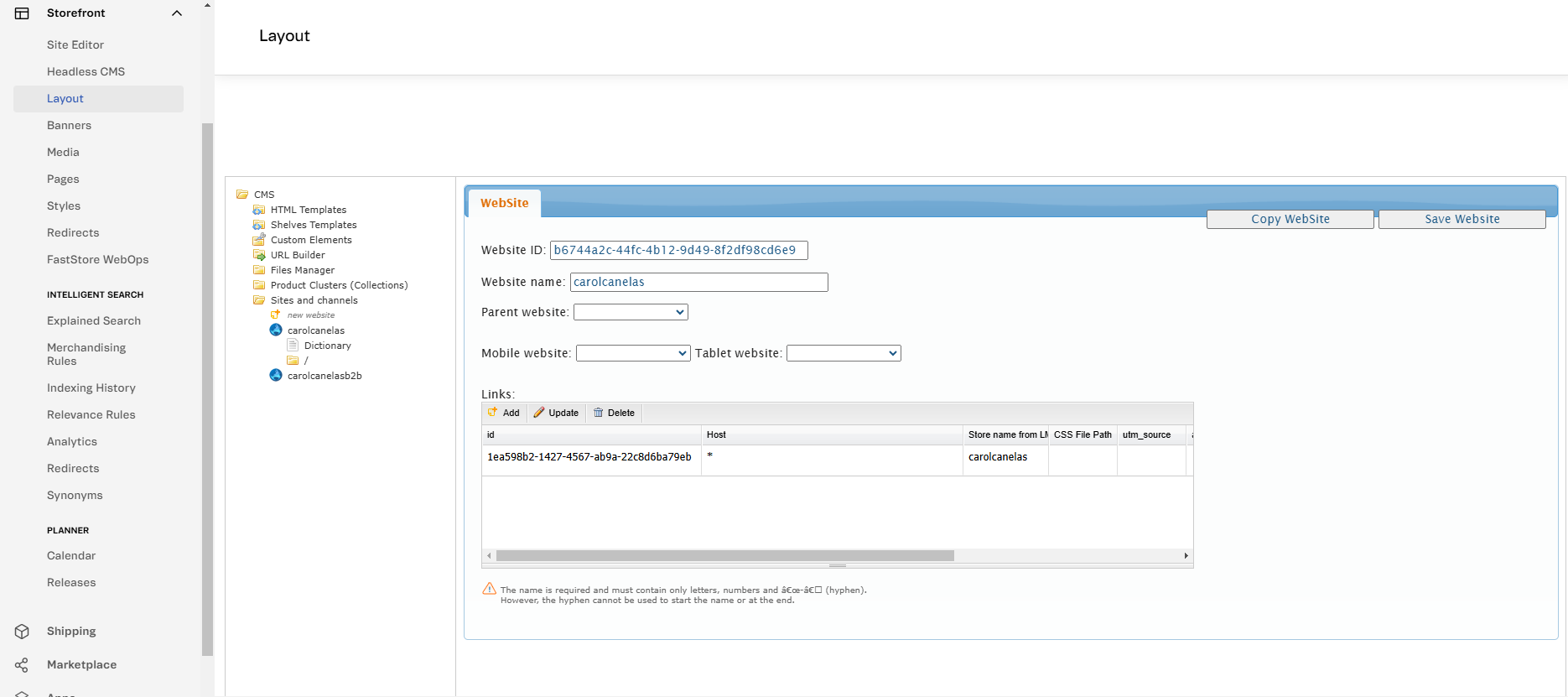
Layout - Sites and channels
Stores developed using Store Framework must also configure the store binding via the Sites and channels folder in the Layout section of the VTEX Admin.
Binding is the process of linking your website to a store. For more details, see the article Linking a store to a folder structure in CMS (binding).

Except the Sites and channelsfolder, all the other features in the Layout section of the VTEX Admin are only available for CMS Portal Legado stores.
Banners
Banners is the feature that displays banners, like promotional campaigns, on the customer search results page. This is done by associating the words and filters selected in the search with the banner settings in your store.
To learn how to use this module, see the tutorial Banners.
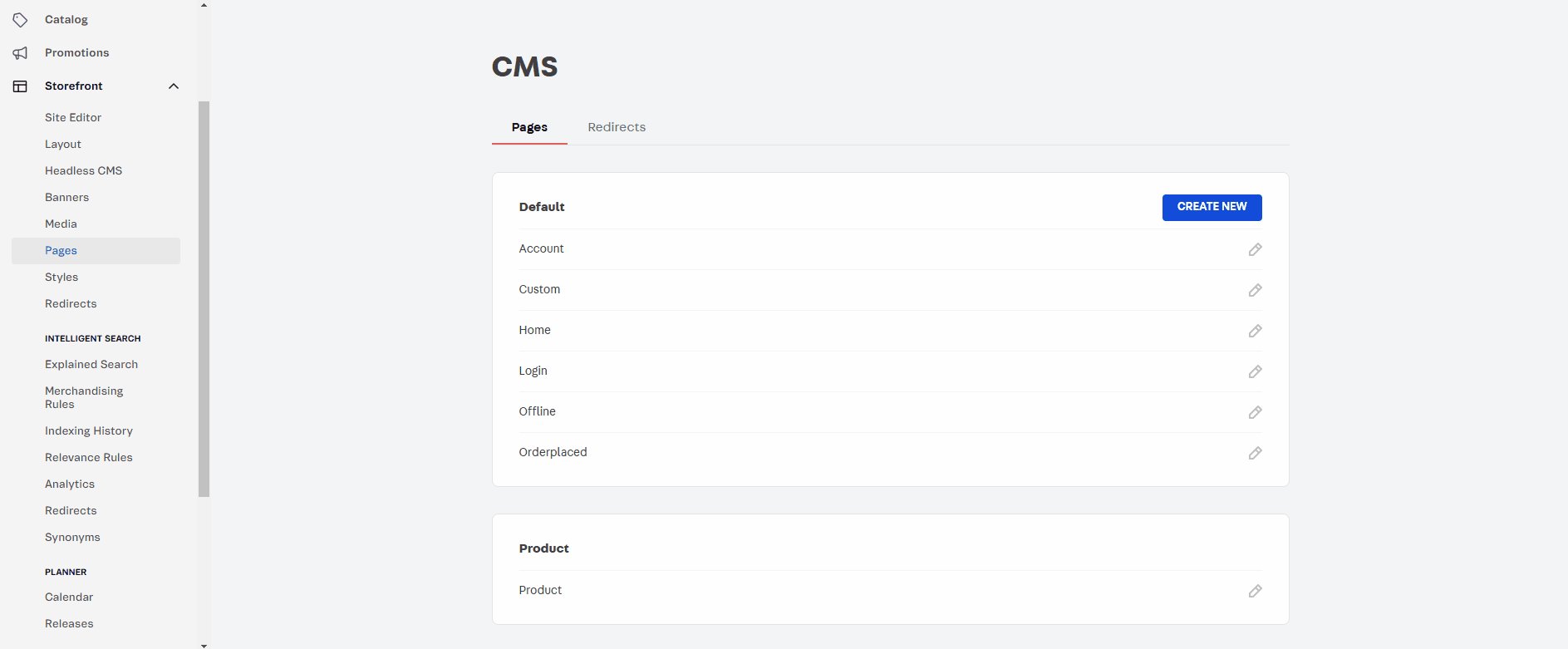
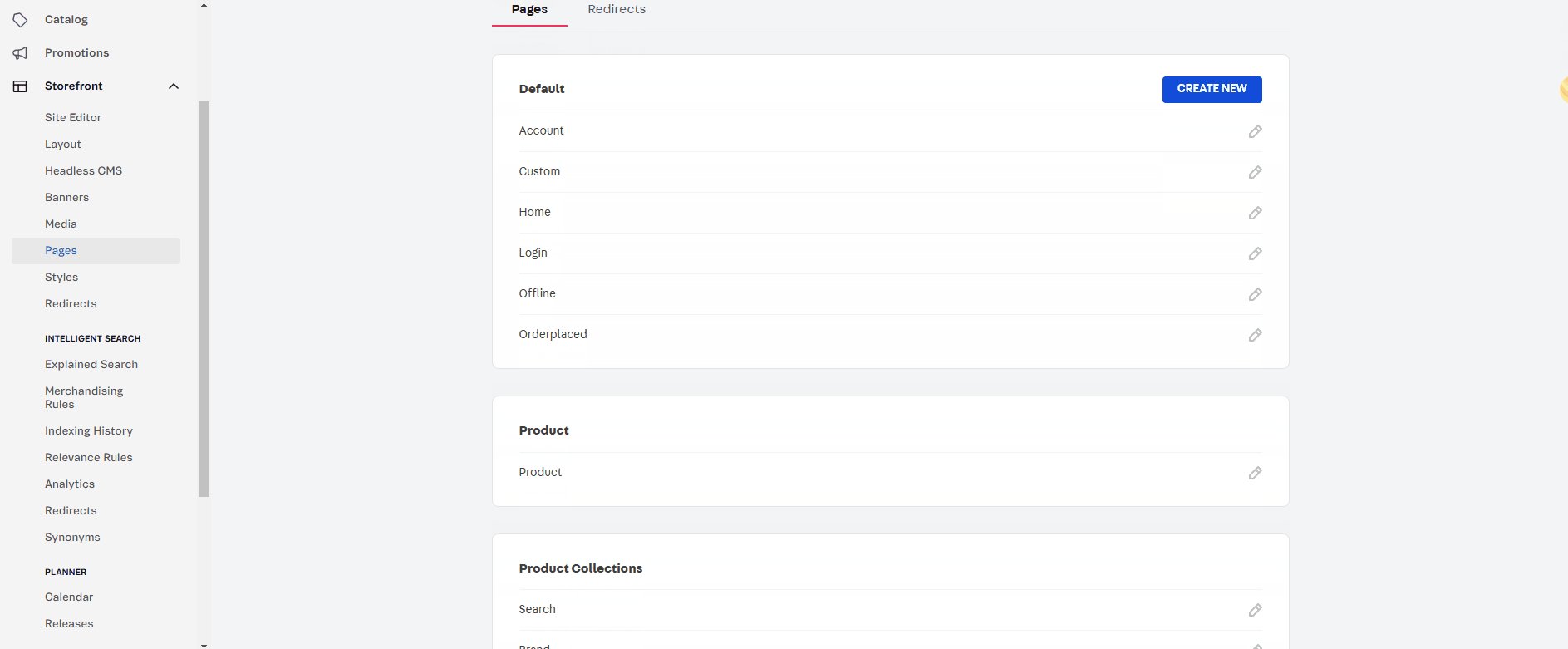
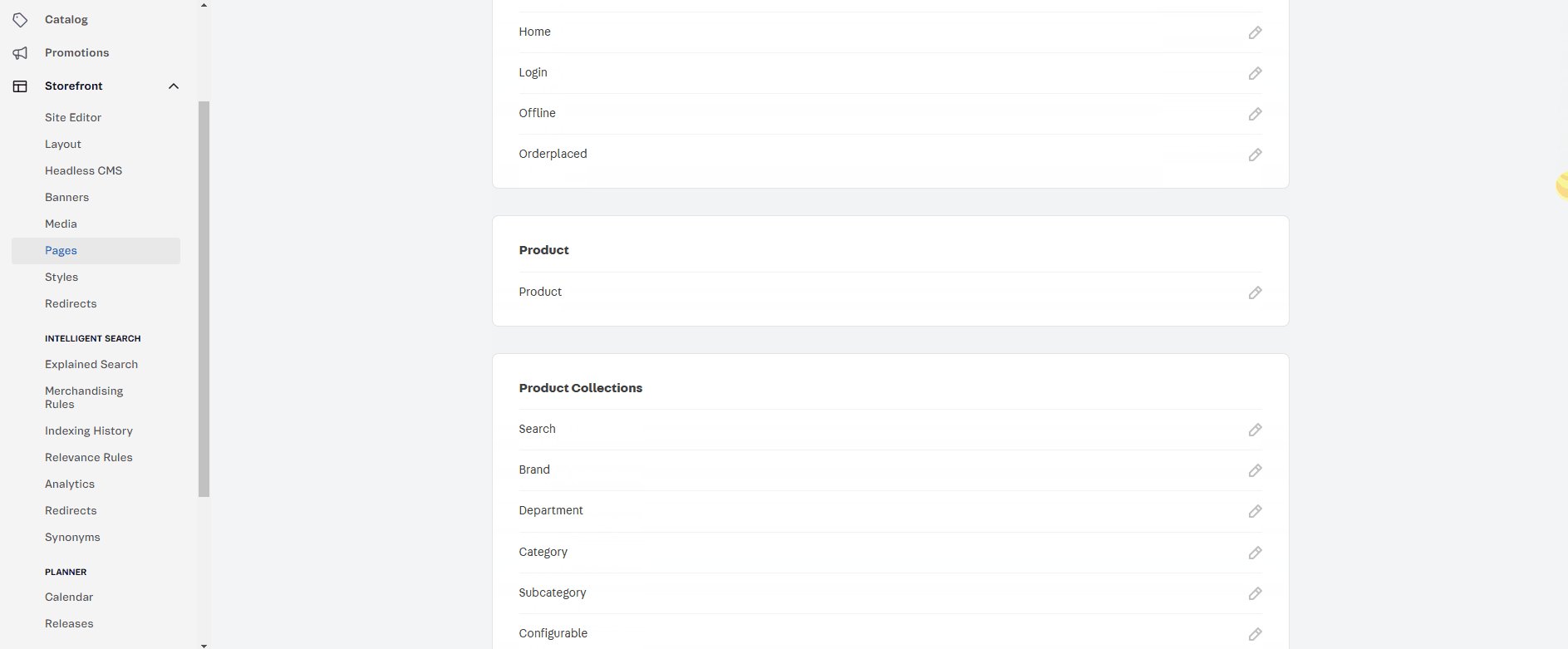
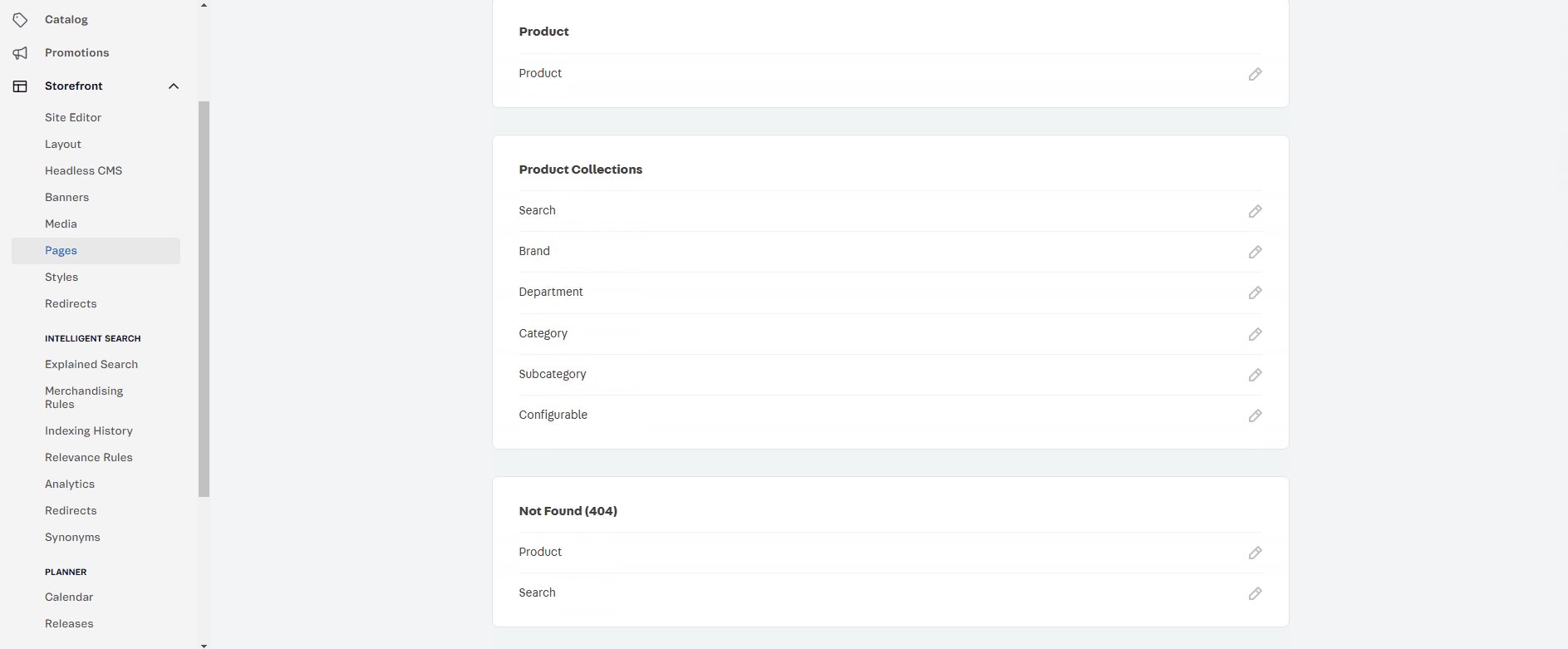
Pages
The Pages module is where your site pages are managed. In the VTEX Admin, the pages are divided into Default, Product, Product Collections, and Not Found (404). They allow you to create new URLs and link them to a template already defined in the store theme code.

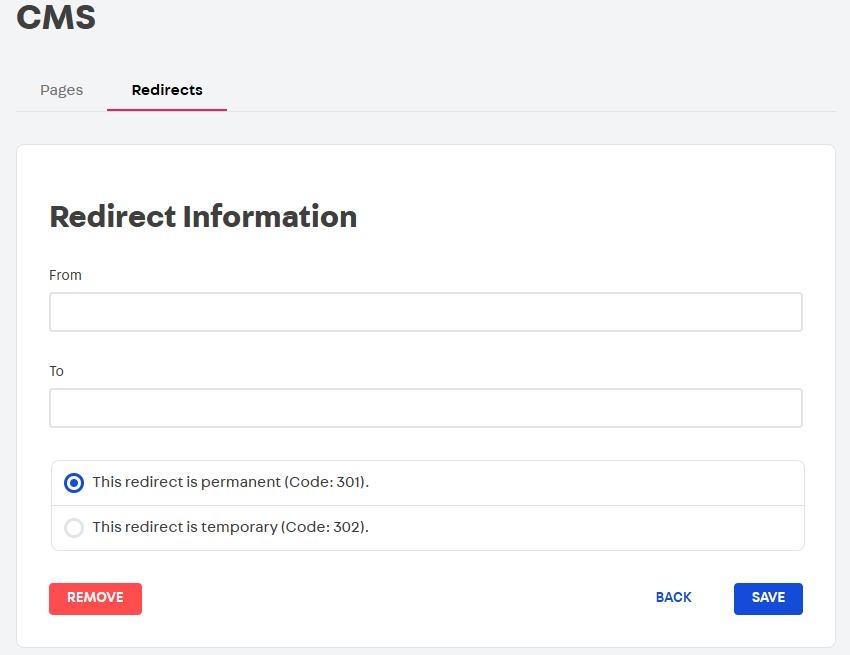
This section also includes the Redirects page that allows you to set up redirects from one store URL to a more relevant one.

To learn more about this module, see the tutorial Pages - Overview.
Styles
This feature allows you to define your store typography and color palette.
This feature only works in production workspaces.
To learn how to use this module, see the tutorial Styles - Overview.
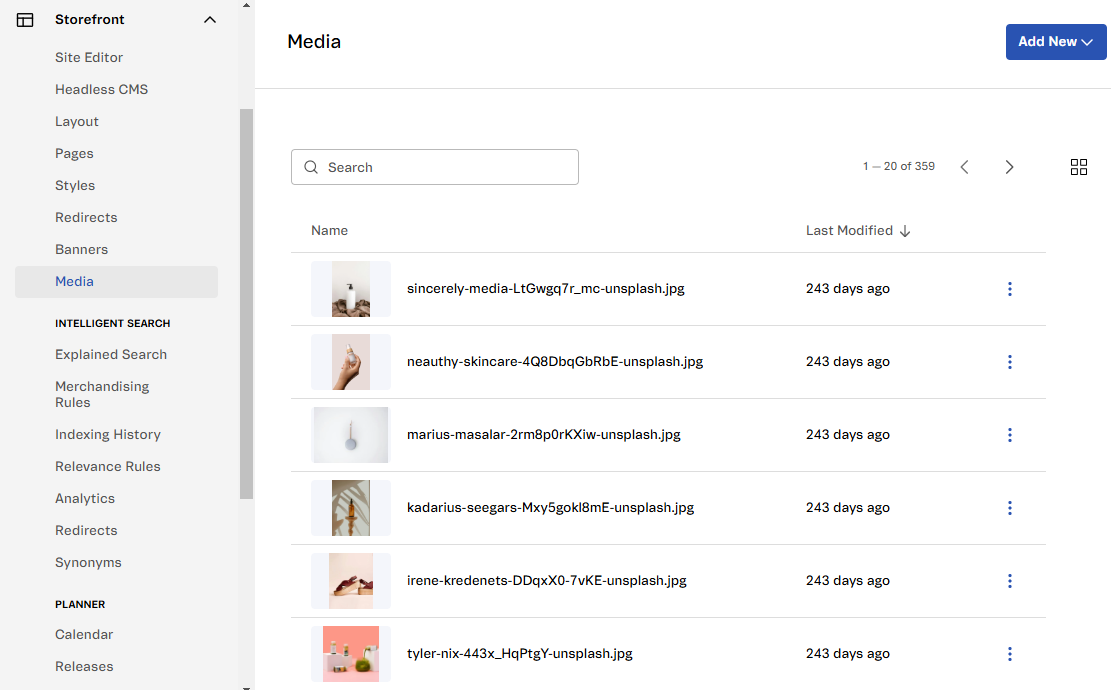
Media
Media is the module where you manage store media files, such as images and videos.

To learn more about this module, see the tutorial Media - Overview.
Learn more
-
Managing page and template content: Build your storefront based on your business needs, using a user-friendly interface to your advantage.
-
Managing content by binding: Strategically customize your store layout based on the user location to increase access and sales rates.